Notification Design: Best Practices
Observing the following best practices will ensure that notifications are perceived by people as being of value, not as interruptions, thus enhancing the user experience. Consider these fundamental best practices before designing a notifications system and putting them into a design system:

- Classify notifications by the three aforementioned levels of attention. Then, define the taxonomy within those three levels of the different forms of notification.
- When developing a notification system style guide, define the maximum notification character lengths in all languages in which it is to be issued.
- Pay particular attention to adaptability and versatility to fit various types of content and lengths of text.
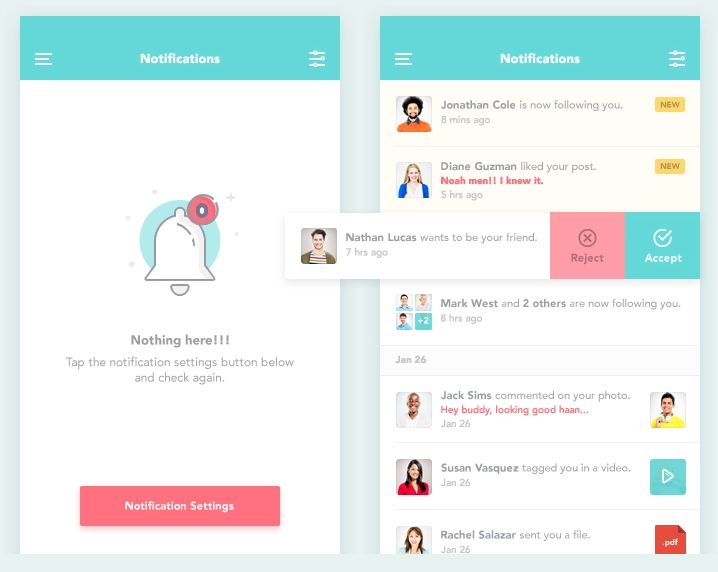
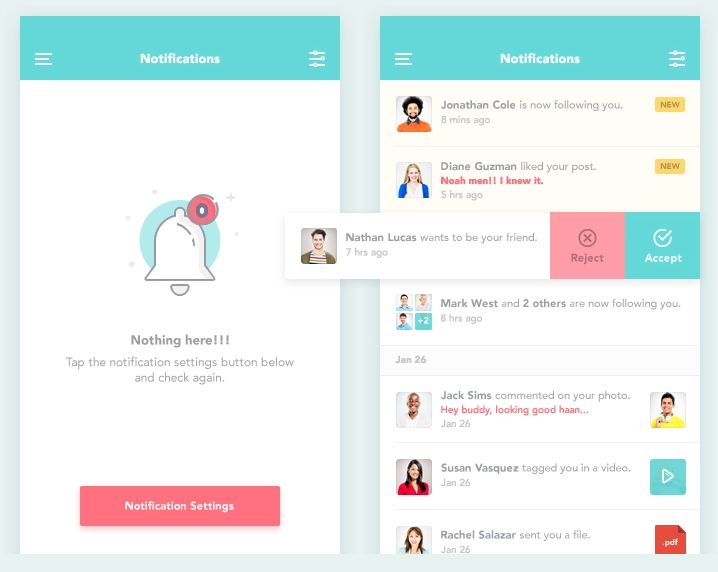
- Create a consistent color scheme and a consistent iconography for the three levels of attention.
- Create concisely readable notifications which provide useful information.
Consider carefully what to send, and when to send. Delay the sending of notifications on freshly downloaded applications on mobile to avoid alienating people. Examine the background and make good use of the situations. - Error on the side of showing fewer notifications, whether they are alerts or warnings, or other status updates that are high to middle-attention. Instead, put them in a list that people can access when they wish to see them (meaning a UI icon badge).
- Consider a system that has an option to mark “do not show again” notifications.
After a minimum of four seconds and a maximum of eight seconds, non-persistent acknowledgments such as “snack bars” should disappear from the screen, with the option of dismissing it sooner and “delete” where appropriate. - If possible find sound and haptic feedback for high-attention alerts on phones.
- Ensure adequate contrast on readability notifications and between the context the alerts appear on. Be aware that the context under the notification can change with fluid, sensitive designs.
Get Expert Design Feedback: Improve UX!
Other Design Articles
We have hand-picked a few highly recommended articles for anyone with an interest in User Experience and Usability. Let's read:
- 10 UX Glossary Of Terms You Should Know
- 20 SEO Glossary Of Terms You Should Know By Now!
- 5 Best Beer Packaging Designs
- A Beginner’s Guide to the UX Audit
- All Websites Are Created Equal
- Apple TV Remote: Ridiculously Symmetrical and Highly Unusable
- Best Practices for Constructive Design Feedback
- Boost Your Conversion Rates with these 15 Website Design Best Practices
- Design Principles for Web
- Error Messages Design: Best Practices
- Five Absolutely Fantastic Cosmetic Packaging Designs
- Form Without Labels: Don’t Use The Placeholder Text!
- Is UI Designer same as UX Designer?
